ブログ本文中に構文(ソースコード)を直接書くと誤動作をしてしまったり
表示が消えてしまったりするのでどうにかきれいに誤動作しないようにしたいと
以前から思っていました。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

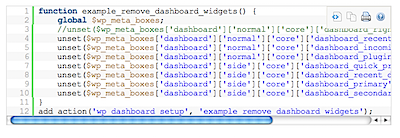
図1
きれいに表示されている構文

図2
syntaxhighliter
いろいろのサイトを見ているうちにコードをプレーンテキストや画像ででなく
別ウインドウで書いているサイトを見つけました。
のコードでは本文と別ウインドウになっています。
ウインドウの右上では、小さいアイコンが四つあり
プリント、?マーク、ソースを表示、クリップボードへコピーの四機能があります。
これは便利な機能で使いたくなりましたので、
「WordPress SyntaxHighliter」と検索すると
WordPressでのプラグインが有ることがわかりました。
このプラグインを使ってpreタグを使えばこの機能を反映できそうです。
しかし、以下の記述を見てはて?と思いました。
preタグにclassを指定するのですが、AppleScriptがないのです。
──────────引用
パスは環境に応じて変えてください。「shCore.js」は必須です。
それから表示させる言語に対応するJavaScriptを読み込みます。
コード部分の記述は以下のように。
プレーン表示クリップボードにコピー印刷これは何?
preタグ内にコードを記述します。
class部分の記述はLanguages – syntaxhighlighter – Google Codeを参考に
XMLコードの場合、class=”xml”
PHPコードの場合、class=”php”
CSSコードの場合、class=”css”
JavaScriptコードの場合、class=”js”
Rubyコードの場合、class=”ruby”
SQLコードの場合、class=”sql”
Visual Basicコードの場合、class=”vb”
Javaコードの場合、class=”java”
pythonコードの場合、class=”python”
C#コードの場合、class=”c#”
C++コードの場合、class=”c”
Delphiコードの場合、class=”delphi”
としてあげます。
──────────引用終わり
検索語句「WordPress syntaxhighliter AppleScript」で検索したところ、
海外のサイトに解決方法がありそうでした。
今回は時間がありませんから復旧作業が一段落したら見てみたいと思います。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー