ブログ本文中に構文(ソースコード)を直接書くと誤動作をしてしまったり
表示が消えてしまったりするのでどうにかきれいに誤動作しないようにしたいと
以前から思っていました。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

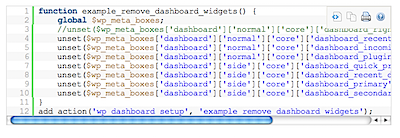
図1
きれいに表示されている構文

図2
syntaxhighliter
いろいろのサイトを見ているうちにコードをプレーンテキストや画像ででなく
別ウインドウで書いているサイトを見つけました。
のコードでは本文と別ウインドウになっています。
ウインドウの右上では、小さいアイコンが四つあり
プリント、?マーク、ソースを表示、クリップボードへコピーの四機能があります。
これは便利な機能で使いたくなりましたので、
「WordPress SyntaxHighliter」と検索すると
WordPressでのプラグインが有ることがわかりました。
このプラグインを使ってpreタグを使えばこの機能を反映できそうです。
しかし、以下の記述を見てはて?と思いました。
preタグにclassを指定するのですが、AppleScriptがないのです。
──────────引用
パスは環境に応じて変えてください。「shCore.js」は必須です。
それから表示させる言語に対応するJavaScriptを読み込みます。
コード部分の記述は以下のように。
プレーン表示クリップボードにコピー印刷これは何?
preタグ内にコードを記述します。
class部分の記述はLanguages – syntaxhighlighter – Google Codeを参考に
XMLコードの場合、class=”xml”
PHPコードの場合、class=”php”
CSSコードの場合、class=”css”
JavaScriptコードの場合、class=”js”
Rubyコードの場合、class=”ruby”
SQLコードの場合、class=”sql”
Visual Basicコードの場合、class=”vb”
Javaコードの場合、class=”java”
pythonコードの場合、class=”python”
C#コードの場合、class=”c#”
C++コードの場合、class=”c”
Delphiコードの場合、class=”delphi”
としてあげます。
──────────引用終わり
検索語句「WordPress syntaxhighliter AppleScript」で検索したところ、
海外のサイトに解決方法がありそうでした。
今回は時間がありませんから復旧作業が一段落したら見てみたいと思います。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
Für Spieler, die viel unterwegs sind, bieten sich
Mobile-Casinos an. Einige Casinos haben jedoch ein hohes Sicherheitsniveau
und bieten Schutz für ihre Gäste. Das MGM Grand Casino ist das
größte Casino in Las Vegas und bietet eine Vielzahl von Spielen, Restaurants und Unterhaltungsmöglichkeiten.
Wo kann man in Las Vegas eine Weinprobe machen und welche
Weingüter bieten diese Möglichkeit an? Es bietet eine Vielzahl von Spielen wie Blackjack, Roulette und Poker.
Das Casino bietet eine große Auswahl an Spielen wie Blackjack,
Roulette, Baccarat und Poker.
Das Casino bietet eine große Auswahl an Spielen wie Blackjack, Poker, Roulette und Slot-Maschinen. Hier findet man neben den Spielautomaten auch viele Tischspiele.
Ein riesiges Casino mit vielen verschiedenen Spielbereichen. Viele
Casinos sind im Stil von berühmten Orten wie Venedig oder Paris gebaut und
bieten damit eine einzigartige Atmosphäre.
References:
https://online-spielhallen.de/zet-casino-cashback-alles-was-sie-als-spieler-wissen-mussen/
Ja, nach der Anmeldung erhältst du 50 Freispiele für
Book of Dead – ganz ohne Einzahlung. Vor allem das wöchentliche
Cashback ohne Umsatzbedingungen wird von der Community sehr geschätzt,
da es eine echte finanzielle Entlastung bietet,
ohne dass man zusätzliche Spielumsätze leisten muss. Zusätzlich zu diesen Aktionen gibt
es bei Dreamz regelmäßig wechselnde Promotionen und Turniere, bei
denen du weitere Freispiele, Bonusgeld oder Preise gewinnen kannst.
Diese Slots bieten dir die Chance auf Millionengewinne und jede Menge
Adrenalin. Egal, ob du auf klassische Spielautomaten stehst oder lieber live gegen echte Dealer spielst, hier
findest du alles. Slots mit progressivem Jackpot, wie Mega Moolah,
bieten die größten Gewinnmöglichkeiten — oft mehrere Millionen Euro.
Machen Sie einen Ausflug ins Casino und spielen Sie Ihre Favoriten wie Slots, Blackjack und Roulette.
Sie können natürlich auch kostenlos spielen, nur zum Spaß und ohne Einzahlung.
Melden Sie sich noch heute an und erhalten Sie Freispiele,
damit Sie anfangen zu gewinnen. Sie müssen sich nicht um Downloads oder
Installationen kümmern, sondern können nahtlos spielen.
Das bedeutet, dass das Design und die Funktionen so gestaltet sind, dass
es für die mobilen Nutzer der Website wirklich einfach ist, zu navigieren und sich zu unterhalten! Die besten Casinospiele
der Welt und Echtzeit-Chat-Dealer, jetzt direkt auf Ihrem Handy – und das
KOSTENLOS! Für unsere loyalsten Spieler bietet Dreamz Casino ein exklusives VIP-Programm mit maßgeschneiderten Boni, schnelleren Auszahlungen und persönlichem Support.
Dreamz wird ein breites Spektrum an verschiedenen Casino-Boni, Freispiele,
ein sehr vorteilhaftes Treueprogramm und ein Cashback-System mit
personalisierten Bonusangeboten liefern! Darüber hinaus gibt es 10% Cashback und ein Treueprogramm zu erhalten. Zudem arbeitet
Dreamz mit Organisationen wie GamCare und Gamblers Anonymous zusammen, um Hilfe für Spieler anzubieten,
die Unterstützung benötigen.
References:
https://online-spielhallen.de/meine-umfassende-fresh-casino-erfahrung-ein-tiefer-einblick/
Das MGM Grand bietet eine beeindruckende Auswahl an gastronomischen Einrichtungen, darunter
preisgekrönte Restaurants und verschiedene Bars. Die Wohneinheiten im MGM
Grand sind modern und klassisch eingerichtet und bieten den Gästen allen Komfort,
den sie sich wünschen. Die berühmte Fremont Street Experience ist etwa 12 km
entfernt und die University of Nevada in Las Vegas erreichen Sie in nur 10 Fahrminuten.
In einer lässigen Atmosphäre bietet dieses Restaurant traditionelle
asiatische Speisen. Für das Frühstück bietet sich das
große MGM Grand Büfett an, dessen Auswahl keine
kulinarischen Wünsche offenlässt. Das Badezimmer ist mit Marmor-Elementen verziert
und verfügt über einen übergroßen Schminkspiegel mit Hintergrundbeleuchtung.
References:
https://online-spielhallen.de/ihr-arena-casino-login-alles-was-sie-wissen-mussen/
Für die Pokerspieler mit dem entsprechenden Geldbeutel, oder alle die bei den PSO gut gecasht haben, folgen die großen EPT Majors im Anschluss.
Das Jahreshighlight der PokerStars Live Turnierserie wird nicht nur die Massen der ambitionierten Pokerspieler,
sondern auch Massen an Preisgeldern bewegen.
Der Automatensaal bietet eine große Auswahl an Spielautomaten, die täglich ab 10 Uhr geöffnet
sind. Das Spielangebot im Casino Barcelona
ist vielfältig und spricht sowohl Gelegenheitsspieler als auch
erfahrene Spieler an. Der Flughafen bietet tägliche Flugverbindungen mit den meisten internationalen Metropolen.
Das ist die beste Bewertung, die ein Casino von uns
erhalten kann. Ja, die Casino Barcelona App
ist sowohl für iOS als auch für Android kostenlos erhältlich und bietet Zugriff auf das gesamte Angebot,
sichere Ein- und Auszahlungen sowie schnellen Login.
Neue Spieler erhalten einen Willkommensbonus von bis zu 500 CHF und 100 Free Spins.
References:
https://online-spielhallen.de/verde-casino-50-freispiele-sichern-angebot-details/
It was one of the largest acquisitions in banking history, giving HSBC the major foothold in Europe that it needed to complement its existing business in Asia and the Americas.
The business ranges from the traditional high street roles of personal finance and commercial
banking, to private banking, consumer finance as well as corporate and investment banking.
HSBC UK Bank plc is a British multinational banking and financial services organisation based
in Birmingham, England. It’s now easier than ever to have
your business banking queries answered through the messaging options on Business Internet Banking for mobile
and desktop. If you make international payments
from your account, please do not set up Dual control as this feature is not currently supported.
We’ve made applying for products and managing your account easier and more convenient using e-signature.
Watch this short step-by-step video which will show you how
to reset your password on desktop, app, and via the online form.
No need for a physical security device anymore; it’s all on your mobile with the HSBC UK Business Banking app.
Once you’re set up, activate the service
online. Apply to use our internet banking
services. Do your banking over the phone with our 24 hour automated service.
References:
https://blackcoin.co/all-crown-casino-online-games/
This can be useful when you need to partition the data.
It’s a simple point in polygon problem. Share insights, grow
your voice, and inspire the data community.
To simulate real-world ride data, we generate random GPS coordinates centered around San Francisco.
This enables spatial queries like “find all cells within a radius of k steps” from a target cell.
H3 supports hierarchical resolution levels (from 0 to
15), allowing data to be indexed at different granularities.
Today, H3 is widely used in applications beyond Uber, including
environmental monitoring, geospatial analytics, and geographic information systems
(GIS). It is designed to efficiently partition and index geographic space, enabling advanced geospatial analysis,
fast queries, and seamless visualization. The above query took 1
seconds compared to 543 seconds which is a significant
improvement and currently there’s no indexing involved.
This approach can be applied to smart city planning, ride-sharing optimizations, and
intelligent traffic management systems. The model is designed to process historical traffic data and predict congestion probabilities.
To simulate real-world traffic conditions, we generate random GPS coordinates centered around San Francisco.
Uber reduced ETA prediction errors by 22% using H3-based ML models while Toulouse, France, used
H3 + ML to optimize bike lane placement, increasing ridership by 18%.
References:
https://blackcoin.co/mgm-grand-las-velas-in-depth-guide/
These rules include provisions for the protection of player deposits,
winnings, and rules regarding self-exclusion and responsible gaming.
The landscape today, therefore, is now even more vibrant than it
was before the change to one regulatory body, and there are now hundreds of sites on which you can begin your gaming experience!
However, due to the fast-paced nature of the online casino industry,
there wasn’t much time between this and the next generation of innovators
taking over from a stagnating market, and therefore revolutionising the
industry. Want to get the best possible value for money, and receive thousands of pounds worth of
bonuses?
They do this to encourage as many players as possible to try out the new casino.
Be sure to read our unbiased reviews to learn more about each
site’s payout percentage before choosing your new favourite online casino.
The payout percentage of a casino, essentially the overall RTP of
an online casino, will vary from site to site.
References:
https://blackcoin.co/uk-online-casinos-with-big-time-gaming-and-megaways-slots/
Thunder Bay Casino’s collection of over 450 slots features classics like 88 Fortunes and new favourites for you to uncover.
Don’t forget to collect Caesars Rewards credits as you
play. Overlooking the world-famous Horseshoe
Falls, Fallsview Casino Resort is one of ON’s top land-based gambling
spots. Formerly Rideau Carleton Casino, Hard Rock Casino
Ottawa is the latest local casino to open in the province.
But it has multiple restaurants, making it a great place for a night out and for gambling.
The biggest casino in Australia is Crown Melbourne which is the host of the Aussie Millions
and home to the best VIP room Down Under, the Mahogany Room.
They want their guests to have a relaxing and safe experience,
and you’ll notice security people frequently as you walk around a casino.
Getting casino comps shouldn’t be a mystery; if you have any
questions whatsoever when you arrive at a casino, be sure to ask a casino host to explain their policies, as these do
vary from one casino to another. So we strongly recommend exploring the hotel options at your casino of choice.
After a long day of having fun, nothing beats being able to just jump in an elevator and
go to your hotel room, right where you’ve been playing!
It makes it so much easier to plan your little gambling
getaway!
Seabiscuit ran here back in the day, and the
racing tradition continues with both live racing betting and simulcast betting.
Limit hold’em games range from $2/4 to $10/20 and there are daily tournaments (ranging from $80 to $150 buy-ins).
A $1.5 billion dollar expansion of the resort was completed in October 2019, bringing the casino floor space to 195,000 square feet alone.
After all, not every casino has a 450 foot tall hotel tower
shaped like a musical instrument visible from 15 miles away.
Many started as either greyhound tracks, horse racing tracks, or jai
alai courts, but later added electronic gaming devices to their facilities.
Hence a player can end up with a hand value of zero (Kindalike hitting a Royal Flush, Lucky Him/Her).
References:
https://blackcoin.co/casino-site-reviews-2025/
We offer a structured approach to online entertainment through
our collection of over 4,000 games sourced from 80+ established
providers. Access to full demos of all games requires the
creation of an account. Deposit limits, session timers, temporary
self-exclusion and other controls are available to players.
New players can count ot the casino welcome package of up
to 1500 AUD.
First withdrawals require identity verification, which
typically completes within 24 hours of submitting documents.
Bitcoin withdrawals complete within hours. Customer support operates around Australian schedules.
Every game scales perfectly to smartphone screens without downloads or apps.
The welcome bonus package exceeds industry standards. Dolly casino distinguishes
itself through genuine Australian focus.
References:
https://blackcoin.co/lucky-elf-casino-discover-top-slot-experiences-in-australia/
A good online casino in Australia should offer local-friendly
deposit and withdrawal methods. That’s why choosing a licensed and
trusted online casino is the first and most important step for any Aussie looking to play
for real money. I’ve tried a bunch of online casinos, and Neospin is one of the few that actually delivers what it promises.
What I like most is how smooth it runs on mobile — no need to download anything, and the games
load fast. Exclusive offers for both new and loyal players.
In this review, we take a closer look at what Neospin offers to Australian players in 2025.
It’s ideal for Australian players who prefer generous bonuses, a wide variety of
deposit methods, and a knowledgable support team.
This includes a no deposit bonus, which gives you
a total of 100 free spins that you can use to play
games. These alternative URLs maintain identical functionality,
allowing you to access your account, claim bonuses, and play your favorite games
without disruption. Plus, with its focus on fair play and responsible gaming practices, Neospin Casino aims to be the
go-to destination for players looking for a safe and enjoyable online casino
experience. The casino provides tools to help players manage their gaming
habits, such as deposit limits, self-exclusion options, and reality
checks. NeoSpin Casino is an emerging leader in the online
gambling industry, providing a dynamic and engaging gaming experience tailored to players worldwide, including those
in Australia.
References:
https://blackcoin.co/pokiesurf-a-quick-overview/
It boasts a massive 600+ game library of live dealer
tables and game shows. Rolling Slots takes the top spot on my best pokie sites list simply
because of its massive library of over 13,000 pokies.
While all of my picks are top Bitcoin casinos (you can use
all the popular crypto coins, too), DragonSlots tops my list because it provides the quickest KYC check of all Aussie casinos.
Payouts are fast, gameplay is stable, support is reliable, and there’s a PWA available for mobile.
It is a big one indeed, up to $10,000, but it would be better if it’s spread out through multiple deposits.
Zack Achman is an experienced writer deeply immersed in the complex world of gambling.
Look for evidence of a licence from a credible authority (Curacao or Kahnawake),
consistent player feedback around fast payouts, and full public disclosure of bonus conditions.
Expect tighter regulations but more innovation in safe internet casinos AU.
Crypto adoption is rising, with 15% of Aussie players
using Bitcoin in 2024, per industry reports.
References:
https://blackcoin.co/fairgo-no-deposit-bonuses-in-australia-a-comprehensive-guide/
If you win $300 and meet the wagering requirements, you can withdraw $200
(your winnings minus the $100 bonus). They usually come with higher wagering requirements and
minimum deposit thresholds. For example, a 30x requirement
means you need to wager your bonus thirty times over before cashing out.
Wagering requirements specify how many times you must bet the bonus
amount before you can withdraw any winnings. That said,
desktop platforms still have the edge when it comes to screen space, game layout,
and multitasking. Mobile apps are perfect for quick sessions while commuting or relaxing, so it’s clear
they win on convenience compared to their desktop counterpart.
By playing responsibly and being mindful of
their spending, players can enjoy online casinos in a safe and
controlled manner. Australian online casinos support a variety of payment methods, providing flexibility
and convenience for players. However, these bonuses allow
players to keep their winnings, offering a risk-free opportunity to
win real money. These bonuses provide free spins or bonus cash just for signing
up, allowing players to explore the casino and its games risk-free.
References:
https://blackcoin.co/online-gambling-in-sydney-a-comprehensive-guide/
online pokies australia paypal
References:
http://www.cubexpromax.com
casinos online paypal
References:
https://casjobs.in/employer/australian-casinos-accepting-paypal-payments-in-2025-2025-the-best-paypal-casinos
paypal casinos online that accept
References:
https://lashnbrow.kr/bbs/board.php?bo_table=free&wr_id=3502619
paypal neteller
References:
https://sportsprojobs.net/employer/143234/best-australian-online-casinos-aussie-gambling-sites-in-2025/
casino online uk paypal
References:
https://manpowerassociation.in/employer/15-best-online-casinos-australia-trusted-sites-for-real-money/