ブログ本文中にAppleScriptの構文(ソースコード)をそのまま書くと
ecto、Wordpressの性質上、ネストしたり、予約語に色付けしたりということを
反映することができません。
そのため、プラグイン、SyntaxHighlighterをいれてpreタグを使う必要がありますが
そのpreタグで指定する言語の中にAppleScriptがないので
SyntaxHighlighter
[From AppleScript syntax highlighting]
こちらのサイトからプラグインをダウンロードしてFTPでプラグインフォルダに
いれてテストしてみたのですが正常に動きません。
(SyntaxHighlighterといっても何種類も有りますね。)
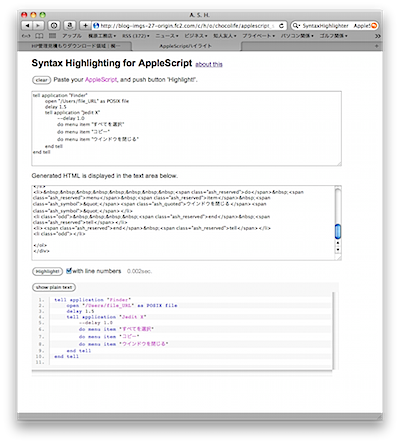
「SyntaxHighlighter AppleScript」で検索すると下記のサイトがあり、
AppleScriptのシンタックスをハイライトしたHTMLを生成するWebフォームを作ってみた。
ということでしたので、AppleScriptの構文をウインドウに放り込んで
変換生成されたHTML文をectoに張り付けてアップロードしてみましたが
ネストされるものの色分けがされません。
そこで、ulタグ以降に表示されるものだけをコピペして
ectoに張り付けてみたところ、ネスト、予約語の色分けができました。
プラグインSyntaxHighlighterを入れて、設定するより簡単です。
行番号がでないのはしょうがないですね。

- tell application “Finder“
- open “/Users/file_URL“ as POSIX file
- delay 1.5
- tell application “Jedit X“
- –delay 1.0
- do menu item “すべてを選択“
- do menu item “コピー“
- do menu item “ウインドウを閉じる“
- end tell
- end tell
[From A. S. H.]
──────────選択したファイルのパスを得るには
Automatorで下記の設定をすると簡単に求めることができます。
これをコンテキストメニューに入れておけばさらに便利です。

──────────後日談
上記コードをスクリプトエディターにコピペして
コンパイルしたところエラーになりました。
原因は””ダブルクォーテーションと–引用文のハイフンですね。
これを検索置換したところ、コンパイルされました。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー